vue踩坑记录,巨坑巨坑巨坑 记录一下以防下次遇到
工作中遇到的vue相关的坑的记录,方便自己以后的查看,找原因
- computed
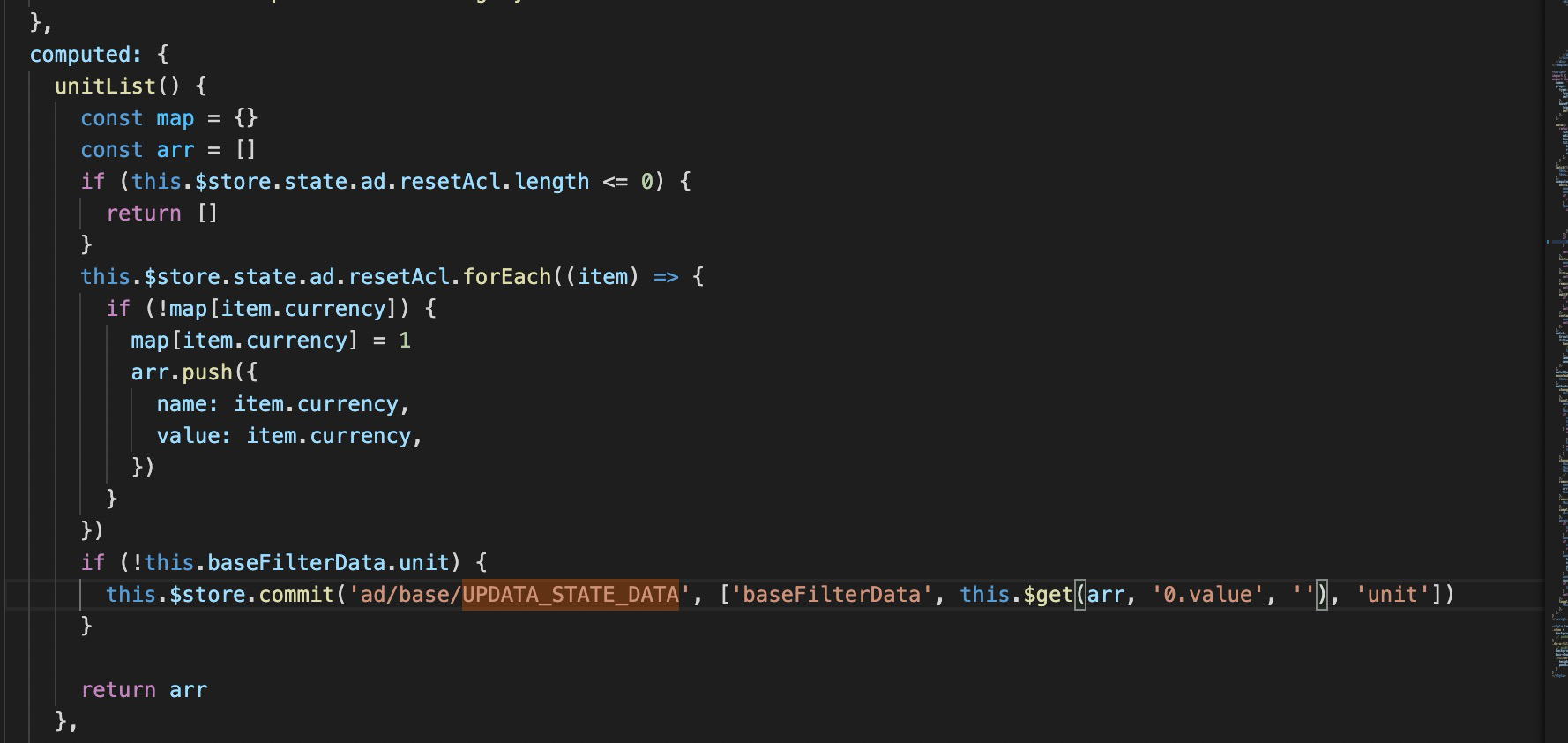
血坑啊,今天项目发到测试环境 准备上测试 下面代码有问题么?

 结果页面直接卡死了
结果页面直接卡死了
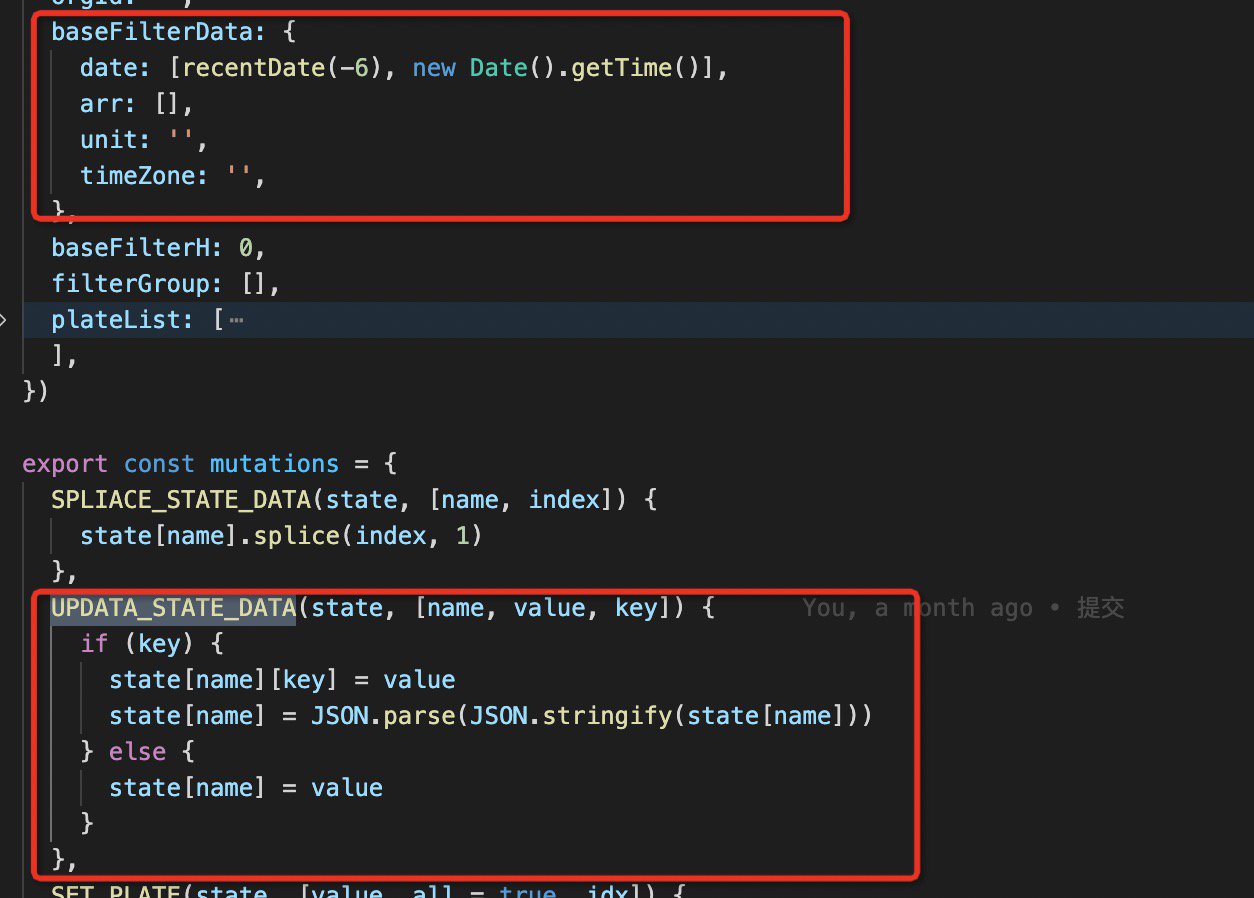
当resetAcl发生变化的时候 从走这个computed this.baseFilterData.unit变成空 然后这个对象发生变化 因为computed的机制 导致 computed重走 导致又执行了commit 导致死循环
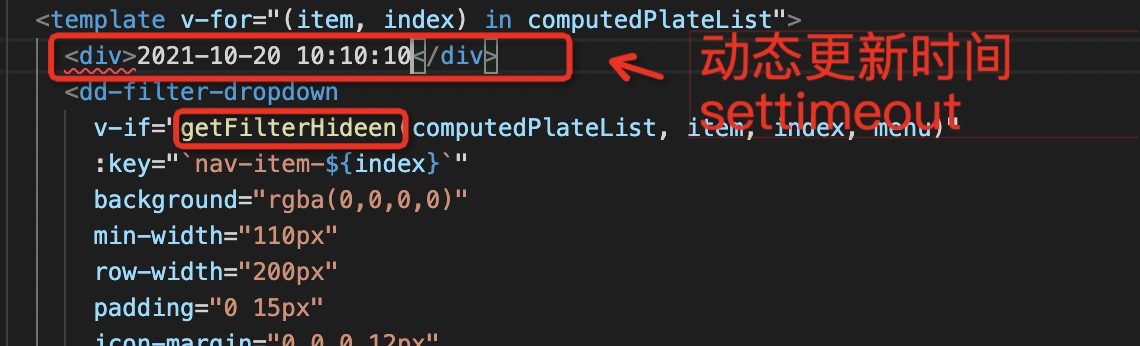
- 组件内的值发生变化 因为vue是按照文档碎片 全部的组件内拿出来 然后 更新完数据在放入document中,导致同一个组件内html中如果有更新值的操作 然后 html存在方法 这个方法会一直执行 只要这个值发生变更
 不仅仅是方法 整个页面都会 重新执行
不仅仅是方法 整个页面都会 重新执行
将可能需要用到方法的代码抽出去 当成另外一个组件